# FullCalendar
Full calendar is Full-sized drag & drop event calendar.
please refer fullCalendar documentation (opens new window) to learn more about plugin
# How to use
step 1
include following css code in the page you want to use inside @section('header_styles') section
<link href="{{ asset('vendors/fullcalendar/css/fullcalendar.css') }}" rel="stylesheet" type="text/css" />
Step 2
include following js code at @section('footer_scripts') section
<script src="{{ asset('vendors/fullcalendar/js/fullcalendar.min.js') }}" type="text/javascript"></script>
<script src="{{ asset('vendors/moment/js/moment.min.js') }}" type="text/javascript"></script>
Step 3
write HTML markup for it.
ex:
<div id='calendar'></div>
Step 4
now, we need to initialize the plugin
you can place below code inside footer_scripts section or for better management, you can keep in a separate js file and reference that file in the current page.
Note: be sure to place initialization code below plugin js file
$('#calendar').fullCalendar({
// put your options and callbacks here
})
TIP
we are applying bootstrap theme, to do so
add an option themeSystem: 'bootstrap4'
i.e. your initialization looks like
$('#calendar').fullCalendar({
//add bootstrap4 theme
themeSystem: 'bootstrap4'
})
Add Events
To show events on full calendar, you need to add them along with fullcalendar initialization
ex:
$('#calendar').fullCalendar({
//add bootstrap4 theme
themeSystem: 'bootstrap4',
//add event
events:[
{
title: 'All Day Event',
start: TODAY,
backgroundColor: ('#67C5DF')
}
]
})
which adds an event titled All Day Event to current day.
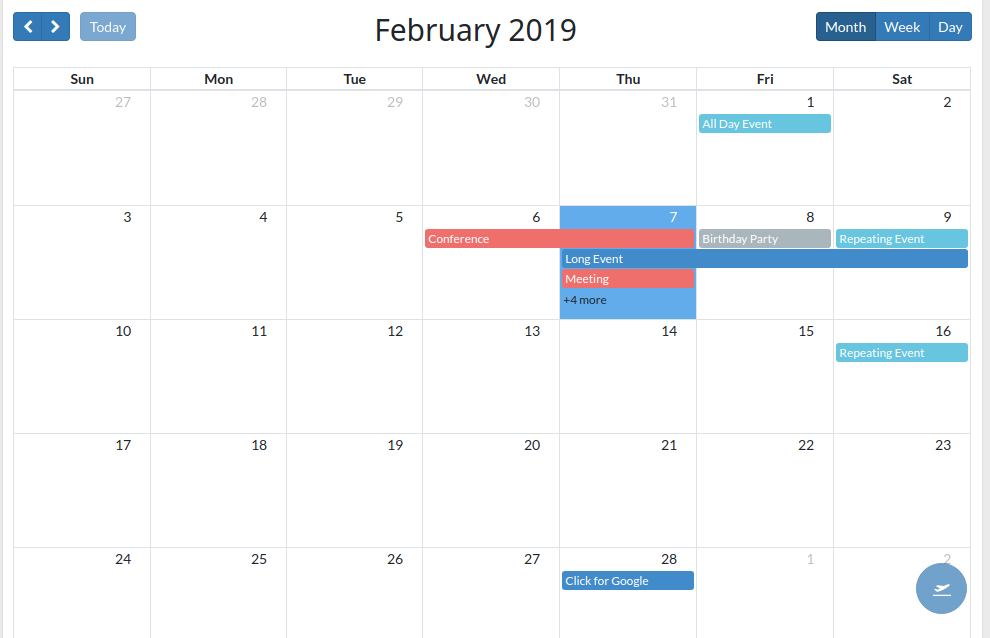
Output

# more information
We have added many more examples and customization.
you can find code in following pages
resources/views/admin/calendar.blade.php and resources/js/pages/calendar.js
# Used In
resources/views/admin/calendar.blade.php
resources/views/admin/index1.blade.php