# Social Login
We provide the social login for Facebook, Gmail and LinkedIn. For that, we have to provide id, secret key and callback URL in the .env file.
Register your app here (opens new window) then click on settings on sidenav.
From the basic settings you will be able to access your
API keyandAPI secret.Also, click the Add Platform button below the settings configuration. Select Website in the platform dialogue then enter the website URL, in our case, it is
http://demo.joshadmin.comSet the App Domains to your site URL, privacy policy and terms of service URL like
http://demo.joshadmin.comand choose the category as Business then save the settings.Then Click on App Review tab -> Choose Yes For Make Your Site Public.
Now click the Add Product tab on settings from side nav and add the facebook login.
Next Click on Facebook Login -> Client OAuth Settings Section, select yes for all except Use Strict Mode For Redirect URLs. and Enter Valid OAuth Redirect URLs ex:
http://demo.joshadmin.com/facebook/callbackchoose yes for login from devices then save.
Note: The values of FACEBOOK_ID, FACEBOOK_SECRET and FACEBOOK_URL should be set in your .env file. The FACEBOOK_URL, in this case, will be http://demo.joshadmin.com/facebook/callback
Creating a Google API Console project and clientID
Before you can integrate Google Sign-In into your website, you must have a Google API Console project. In the project, you create a client ID, which you need to call the sign-in API.
To create a Google API Console project and client ID, follow these steps:
- Go to the Google API Console (opens new window).
- From the project drop-down, select an existing project (opens new window), or create a new one by selecting Create a new project.
- In the sidebar under APIs & Services, select Credentials, then select the OAuth consent screen tab.
Choose An Email Address, specify a Product Name and press save.
In the Credentials tab, select the Create Credentials drop-down list and choose OAuth client ID.
Under Application type, select Web application.
Register the origins from which your app is allowed to access the Google APIs, as follows.
An origin is a unique combination of protocol, hostname, and port.
- In the Authorized JavaScript origins field, enter the origin for your app. You can enter multiple origins to allow for your app to run on different protocols, domains, or subdomains. You cannot use wildcards. In the example below, the second URL could be a production URL.
http://localhost:8080
https://myproductionurl.example.com
The Authorised Redirect URI requires a value. Press the create button.
From the resulting OAuth client dialogue box, copy the client id. The Client Id lets your app access enabled Google APIs.
To connect your Auth0 app to LinkedIn, you will need to generate a Client ID and Client Secret into your Auth0 settings, and enable the connection.
# Login to the developer portal
Login to the LinkedIn Developer portal (opens new window) and click My Apps:

# Create your app
Click the Create Application button.

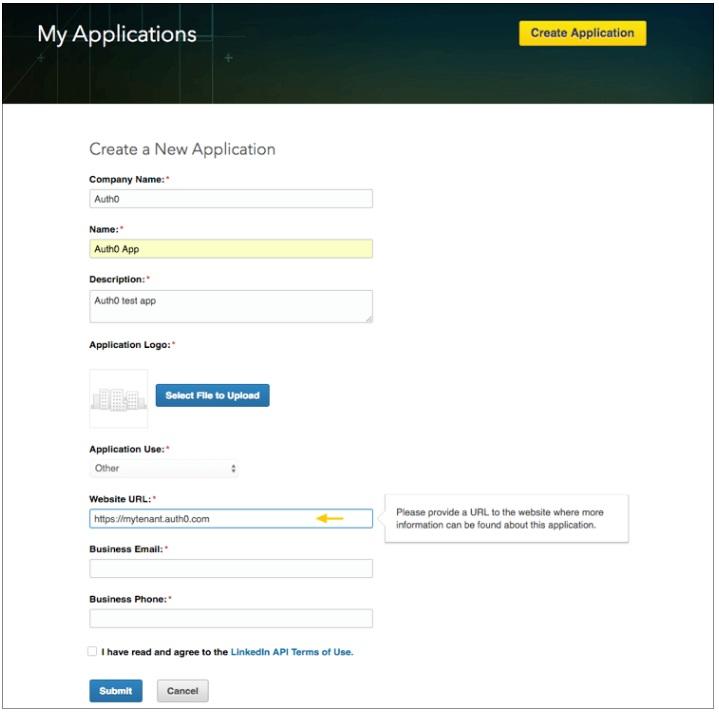
# Complete information about your app
For the Website URL field enter the website URL:
https://YOUR_AUTH0_DOMAIN
ex: http://demo.joshadmin.com
Then complete all the required fields on the form. Click Submit.

# Enter Redirect URL
Enter the following URL in the Authorized Redirect URLs field and click Add:
https://YOUR_AUTH0_DOMAIN/login/callback
ex: http://demo.joshadmin.com/linkedin/callback
Next click on **Update **button.

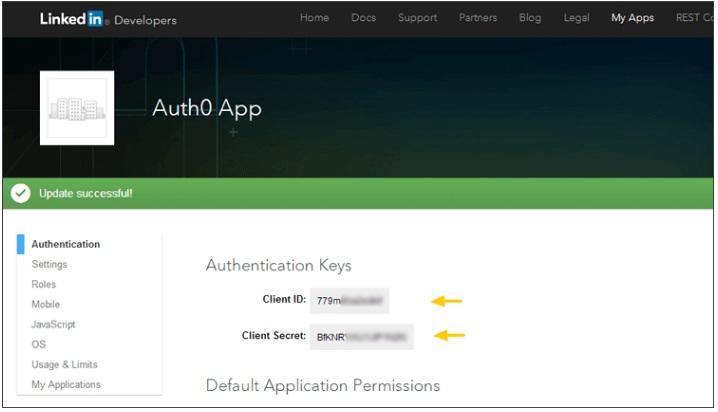
# Get your Client ID and Client Secret
On the same page you will be able to see your Client ID and Client Secret under the Authentication Keys section:

# Copy your Client Id and Client Secret into Auth0
Login to the Connections > Social section of the Auth0 Dashboard (opens new window).
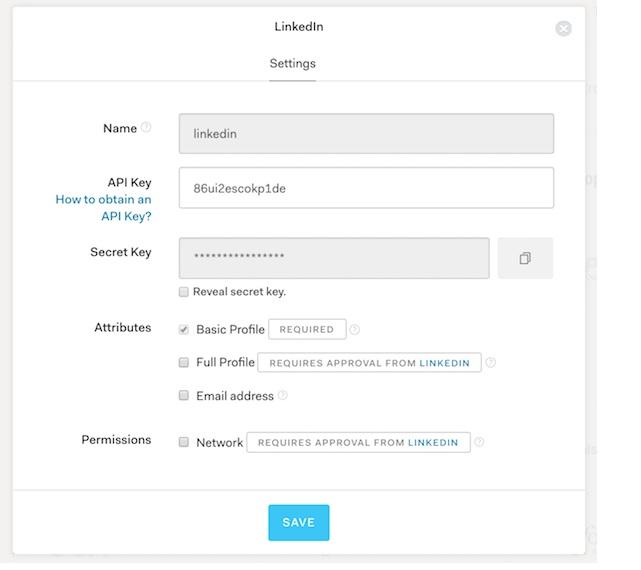
Select the LinkedIn connection to access its Settings page.
Copy the Client Id into the API Key section and Client Secret into the Secret Key section.
Enable any desired permissions and attributes then click SAVE.

# Enable the Connection
Go to the Apps tab of the LinkedIn connection on Auth0 and select each of your existing Auth0 apps for which you want to enable this connection:
# Test your app
Go back to the Connections > Social (opens new window) section of the Auth0 dashboard.
A **TRY **icon will now be displayed next to the LinkedIn logo:
Click TRY.
You will see the LinkedIn Authorize screen, click Allow to finish creating the connection.

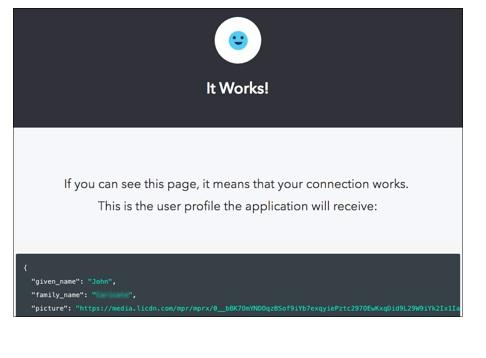
If you have configured everything correctly, you will see the It works!!! page:

# Access LinkedIn API
Once you successfully authenticate a user, LinkedIn includes an access token (opens new window) in the user profile it returns to Auth0.
You can then use this token to call their API.
To get a LinkedIn access token, you have to retrieve the full user's profile, using the Auth0 Management API, and extract the access token from the response. For detailed steps refer to Call an Identity Provider API (opens new window).
Once you have the token you can call the API, following LinkedIn's documentation.